KAJ JE BMP?
Bitmap je format rastrske grafike [5]Rastrska grafika je sestavljena iz posameznih pikslov, ki so urejeni v vrstice in stolpce v obliki matrike. Vsak piksel je predstavljen v določeni barvi in odtenku., ki uporablja končnico .bmp. Vsak piksel [4]Píksel ali slikovna pika je v računalništvu okrajšava za izraz »picture element« ali slikovni element. Predstavlja najmanjšo naslovljivo enoto slike, ki se jo lahko prebere ali nariše. Formalno je piksel točka, ki nosi le informacijo o barvi in intenziteti slike. formata bitmap je predstavljen kot samostojen bit ali skupina njih, po čemer je tudi dobil ime »map of bits and pixels« oz. v prevodu bi lahko rekli »zemljevid bitov in pikslov«. [1]
RAZVOJ
Bitmap je predstavila združba Microsofta za preprosto izmenjavo slik. Pomembno pri tem formatu je, da je neodvisen od zmogljivosti grafične kartice dotičnega računalnika in načina prikaza slike. [1]
STRUKTURA
Format Bitmap je zgrajen iz štirih delov, in sicer iz bitmap-file header-ja, ki vsebuje tip, velikost in strukturo datoteke, iz bitmap-info header-ja, ki vsebuje dimenzijo slike, tip stiskanja in barvni format, iz barvne tabele, kjer se nahajajo informacije o barvah ter iz bitne slike, ki vsebuje opis slike. [6]
BARVNE GLOBINE
Pri formatu bitmap lahko slike kodiramo v različnih barvnih globinahBarvna globina določa število barv, ki jih lahko zavzamejo piksli, ki sestavljajo sliko. Barvno globino označujemo s številom bitov na piksel.. Bitmap format podpira 1-, 2-, 4-, 16-, 24- in 32-bitne barvne globine, pri čemer pri 32-bitni poleg barv vključimo prosojnost. [1] Tako lahko z 1-bitno barvno globino vsak piksel zavzame dve različni vrednosti, z 2-bitno barvno globino štiri različne vrednosti, s 4-bitno barvno globino šestnajst različnih vrednosti in tako dalje. V splošnem lahko z n-bitno barvno globino vsak piksel zavzame 2n različnih vrednosti.
ALGORITMA STISKANJA
Poznamo dve vrsti stiskanjaZmanjšati velikost datoteke, pri čemer ohranimo glavne informacije., in sicer izgubnoNekateri podatki izvorne datoteke so odstranjeni, ko datoteko nazaj razširimo ni enaka izvorni. in brezizgubnoDatoteki zmanjšamo velikost na način, da izvornih podatkov o datoteki ne izgubimo, vendar jih predstavimo na bolj učinkovit način.. Slike formata bitmap stiskamo brezizgubno. Uporabimo lahko RLE (run length encoding) ali Huffmanovo kodiranje. [1]
RLE
je brezizgubno kodiranje, kjer ponavljanje podatkov predstavimo s številom ponovitev. Dobro se obnese pri slikah, kjer se podatki veliko ponavljajo. Za besedilne datoteke pa RLE nebi bil primeren, ker bi stiskanje velikost datoteke še povečalo, saj se v besedilu znaki navadno ne ponavljajo zaporedno. Torej več podatkov kot se zaporedno ponavlja, večjo kompresijo dobimo. [3]
Za boljše razumevanje RLE kodiranja, si poglejte spodnji videoposnetek.
|
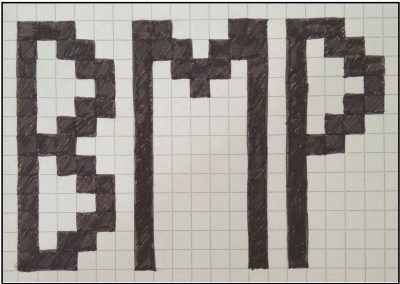
osnovno kodiranje – vsak piksel svoje število [bitov] |
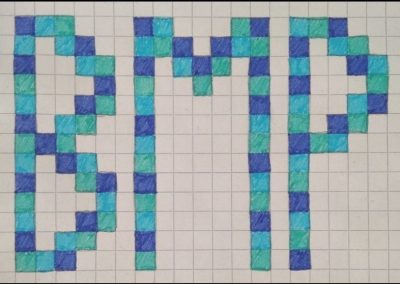
RLE kodiranje po vrsticah [bitov] |
RLE kodiranje po stolpcih [bitov] |
|
| 1. slika | 2520 | 2448 | 1216 |
| 2. slika | 2520 | 2960 | 2368 |
| 3. slika | 2520 | 5040 | 5040 |
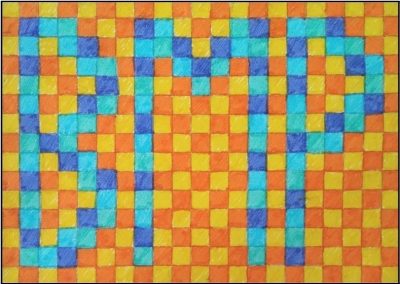
Iz tabele lahko razberemo, da se RLE izplača uporabiti, ko je slika bolj monotona oziroma se podatki veliko ponavljajo. Če je slika razgibana, nam RLE velikost datoteke celo poveča. Enako bi bilo z besedilnimi dokumenti.
Pri prvi sliki opazimo, da je RLE po stolpcih bolj zmanjšal velikost.
Pri drugi sliki je zanimivo, da nam RLE po vrsticah velikost datoteke poveča, medtem ko nam RLE po stolpcih le-to zmanjša. Očitno se glede na stolpce podatki bolj ponavljajo kot glede na vrstice.
Pri tretji sliki pa nam oba načina RLE kodiranja velikost datoteke zelo povečata, saj se na sliki niti en podatek ne ponovi zapored. Tukaj se nam tega kodiranja torej ne izplača uporabiti.
HUFFMANOVO KODIRANJE
je brezizgubno kodiranje, ki deluje tako, da znake, ki se pojavljajo pogosteje, nadomestimo s krajšim zapisom. Zelo je primeren za besedilne datoteke, kjer črke, ki se pojavljajo večkrat (navadno so to samoglasniki, največkrat a in e), nadomestimo z zapisom čim krajše dolžine, tiste, ki pa se pojavijo manj pogosto, nadomestimo z daljšim zapisom. [2]
Za boljše razumevanje Huffmanovega kodiranja, si poglejte spodnji videoposnetek.

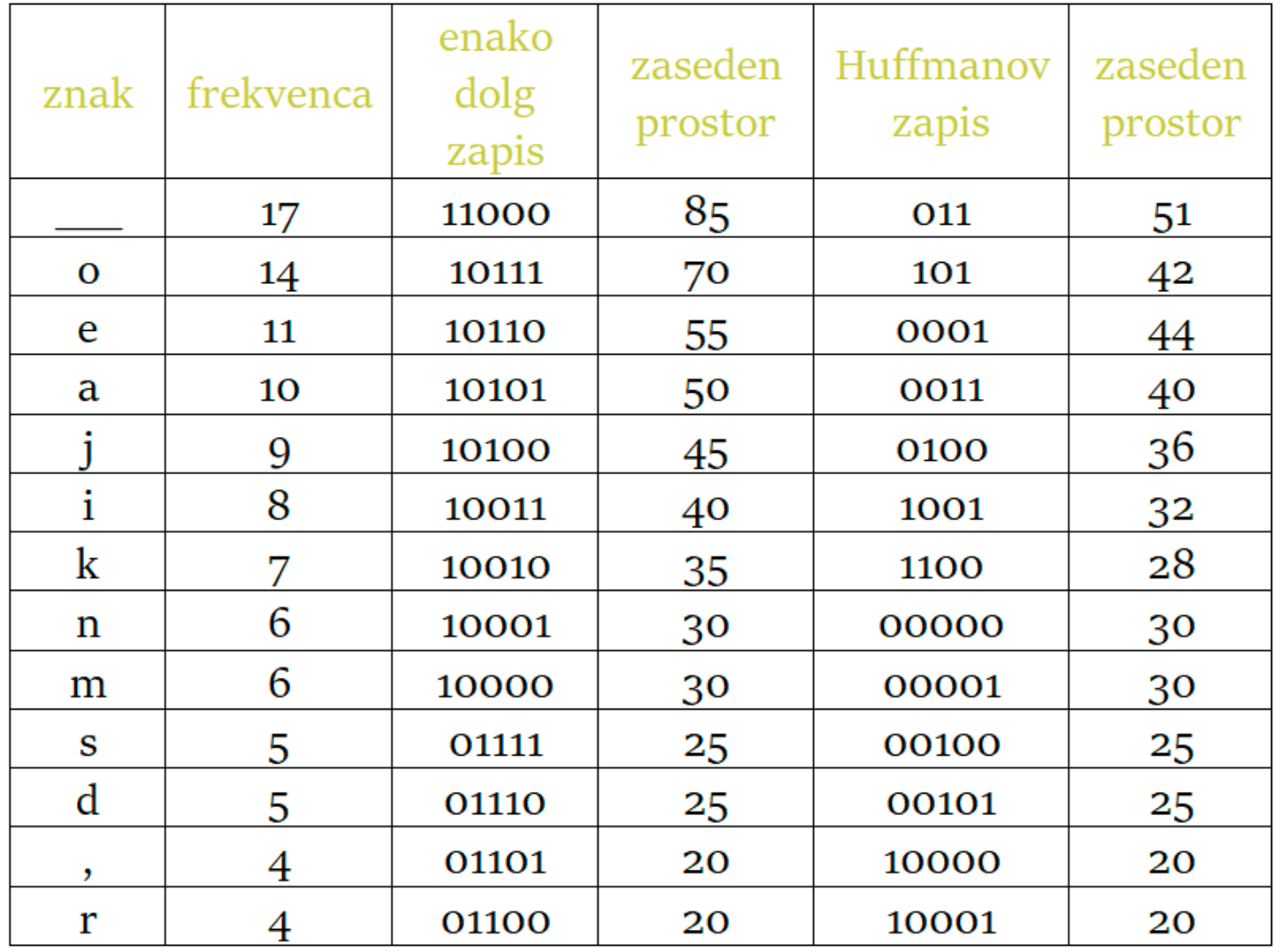
Slika predstavlja Huffmanovo drevo za besedilo “Huffmanovo kodiranje je brezizgubno kodiranje, ki deluje tako, da znake, ki se pojavljajo pogosteje, nadomestimo s krajšim simbolom.”
Ob levem robu so prikazane dolžine zapisa za posamezen znak, spodaj pa si lahko ogledate tudi razpredelnico, v kateri se nahajajo vsi znaki iz besedila, število ponovitev (frekvenca) ter primerjava v zasedenem prostoru med običajnim kodiranjem (zapis vseh znakov je enako dolg) in Huffmanovim kodiranjem v bitih.
Za to besedilo z običajnim kodiranjem porabimo 660 bitov, s Huffmanovim pa 566 bitov. Besedilna datoteka kodirana s Huffmanom v tem primeru prihrani šestino velikosti izvorne datoteke.


POZOR! Kot ste opazili, določeni znaki (tisti, ki se pojavijo redkeje) pri Huffmanovem kodiranju zasedejo več bitov kot pri običajnem kodiranju. To naj nas ne skrbi, saj pri pogostejših znakih prihranimo veliko več prostora, kot ga kasneje morebiti izgubimo pri redkeje ponavljajočih se znakih.
PREVERITE SVOJE ZNANJE
VIRI
[1] Hiwarale, U. (20.10.2019). Bits to Bitmaps: A simple walkthrough of BMP Image Format. Medium.com. https://medium.com/sysf/bits-to-bitmaps-a-simple-walkthrough-of-bmp-image-format-765dc6857393
[2] MaFiRa (6.10.2007). Huffmanovo kodiranje. http://wiki.fmf.uni-lj.si/wiki/Huffmanovo_kodiranje
[3] MrBrownCS (5.2.2018). Lossy and Lossless (RLE) Compression [Video]. YouTube. https://www.youtube.com/watch?app=desktop&v=v1u-vY6NEmM
[4] Piksel. (13.10.2016). V Wikipedija: prosta enciklopedija. https://sl.wikipedia.org/wiki/Piksel
[5] Rastrska grafika. (11.9.2014). V Wikipedija: prosta enciklopedija. https://sl.wikipedia.org/wiki/Rastrska_grafika
[6] Rugelj, J. (2019). Kodiranje slik [Predstavitev PPT]. Zapiski s predavanj pri predmetu Večpredstavnost in hipertekst. Ljubljana: Pedagoška fakulteta